As Adobe Illustrator passes its 30-year mark, the interview series Illustrator 30_30, by Adobe Creative Station Japan, is celebrating by profiling 30 inspiring young creatives from Japan—all of whom use Illustrator in diverse fields and innovative ways. While Illustrator may be moving into “middle age,” artists like these will continue to keep it young.
Read on to meet four of these young creatives, see their art, and learn how they work. (You can read the first article in this series here; the second, here; and the third, here.) Each interviewee was also asked to use Illustrator to embellish his or her photo portrait with original artwork and designs.
For the full-length Japanese-language interviews with these artists, visit Adobe Creative Station Japan.
AIKO FUKUDA
Aiko Fukuda is a Japanese illustrator known for fashion-inspired illustrations with a delicate, pen-drawn touch. Her work has appeared in fashion magazines, exhibitions, and advertisements. Recently she has been focusing on digital illustrations, experimenting with the possibilities of combining the analog and digital worlds.

For her portrait, Fukuda, the daughter of a sushi chef, decided to have her portrait taken at her father’s counter. “This room was specially made for my father, who loves Japanese architecture, but I transformed it into my own sushi restaurant through my illustration. I drew a lot of salmon roe because it’s my favorite food and I want to be buried in it!”
How did you become an artist?
When I first saw the American magazine Nylon, I was shocked at how beautiful the illustrations were. I’d never seen illustrations that were realistic and cute at the same time, so I wanted to draw just like that. I applied to the graphic design department of an American art university and got in without any drawing skills, because American universities look at high school grades and TOEFL scores, unlike Japanese universities, which test your skills. When I came back to Japan and searched for jobs, I got rejected by companies because they care about basic skills. That’s when I started going to drawing classes—I actually still go to this day. In terms of my career, I did graphic design work and now I’m a freelance illustrator.

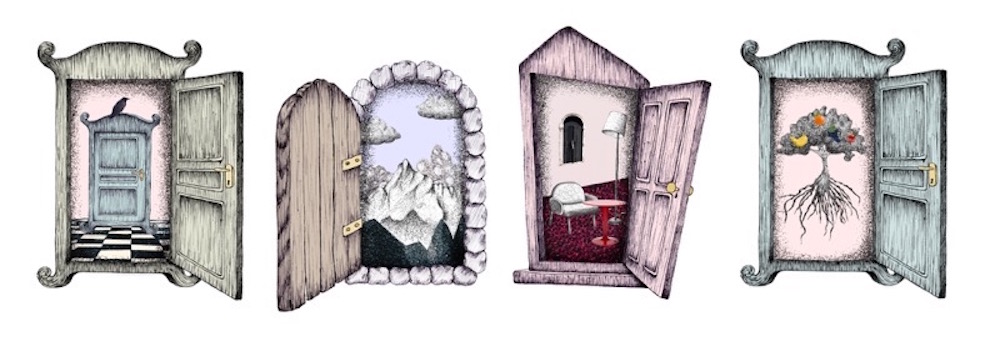
Psychological Door from an•an mangazine (no. 2030).
How do you create your work?
I use Adobe Photoshop Sketch on my iPad Pro with an Apple Pencil. My rough sketches are all done in Adobe Sketch. Placing objects is really easy, and tools like the rectangle tool and the ellipse tool have helped shorten the time it takes to do rough sketches. I still do classic pencil illustrations with analog tools, but I want to work only in digital. My ideal work style is one where I can work on a project wherever I am.
Left: cover art for Plaisir, for Mitsukoshi Isetan Department Store (2016). Right: image from Fukuda’s solo exhibition Fashion Laboratory (2017).
Have you always worked with digital tools?
Before I got an iPad Pro, I was actually stubborn about working with analog tools. But when I saw Björk’s experimental VR exhibition Björk Digital last year, I really felt the importance of embracing digital tools. The exhibition focused on the digital, but I also realized that it’s possible to bring analog works into the digital world. At my last solo exhibition, called Fashion Laboratory, I printed out one of my digital drawings on washi paper. I think that if there’s an analog aspect somewhere in the process, you’re able to express the warmth that only analog tools possess. The reason I like analog expressions so much is because I’m drawn to things that you can touch and feel with your skin.
Images from Fukuda’s solo exhibition Fashion Laboratory (2017).
HIROYASU KIMURA
Hiroyasu Kimura is an art director and interface designer at the Japanese art and technology company Rhizomatiks. His main focus is on creating digital pieces that combine programming and graphic design, and he has worked on projects like the Perfume Global Site Project.

Kimura used Photoshop and Illustrator to create his portrait. He says, “I detected the feature points in the photo and then converted to PDF. After making adjustments in Illustrator, I edited the image in Photoshop.”
How did you start your career?
My grandfather is a ceramic artist. Every time I would visit him, his apprentices would play with me by drawing amazing illustrations. I was really impressed as a child, and I decided that I wanted to make a living through drawing. Because I liked Sega video games, I became fascinated by Internet culture and started doing web design using Adobe Illustrator, Photoshop, and Flash. I dropped out of graduate school to work at a web production company, and I joined Rhizomatiks in 2010 as a designer.
PR artwork for Phosphere (2017).
What tools do you use to help visualize data?
I use Illustrator among other tools because it’s like a translator between programmers and designers. It’s easy to aggregate data through Illustrator. Vectors are ultimately created through a string of characters, so it’s useful when translating programs. When I make graphics from data, I ask programmers to translate certain data into a certain image. Using tools like openFrameworks, I have programmers export the generated images into PDF or SVG so the designers can use the images in their graphics.

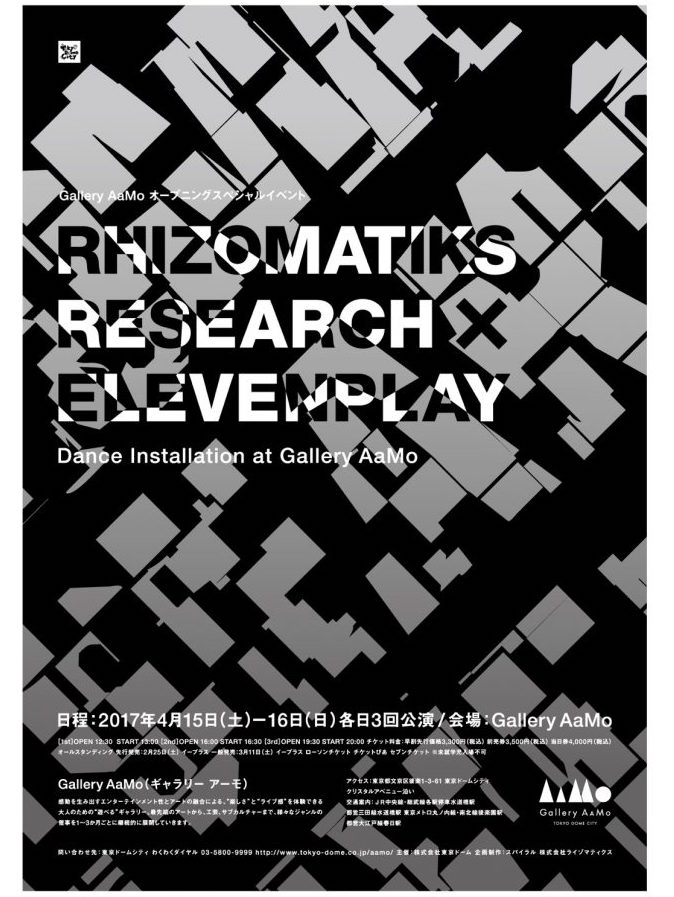
Poster for Phosphere (2017).
Only programmers can make graphics using programs, but with Illustrator, the designer can make arrangements using intuitive tools. Illustrator’s .ai files are made using code. That’s why it allows designers to make images with programmers.
How do you approach translating data to graphics?
I never do rough drafts—I usually just sit in front of my computer, open Illustrator, and take a trial-and-error approach. I come up with ideas then and communicate them with programmers. I try to make sure I’ve compiled enough ideas during the development process. Creating websites and using Illustrator aren’t things I do because it’s my job, I do it because it’s fun. It’s like entertainment to me, like I’m playing a game.
HISAYOSHI KIJIMA
Hisayoshi Kijima is a UI designer at Osaka’s Platinum Games. He has worked on popular video games like Bayonetta, NieR:Automata, and The Legend of Korra. For his most recent project, NieR:Automata, he was involved in the mechanical design on top of the UI design.
.jpg)
Kijima illustrated his portrait with Illustrator Draw on an iPad Pro and then finished it in Illustrator on a desktop.
How did you become an artist?
I’ve always liked machines, and I’ve been drawing pictures of robots since I was a kid. In university, I wanted to create actual robots, so I studied engineering. It was really good for learning about how machines work, but I ended up drawing robots at home and sharing them online. That’s why I decided to work at a video game company, where I could make a living drawing robots.

UI Designs from NieR:Automata.
Tell us about how you designed the machines in the newest game you worked on, NieR:Automata.
I was in charge of designing the flight units and the machine life forms. I used Illustrator to design the texts on the flight unit. On real flight units, there is text on it that warns maintenance personnel about handling the plane. Also, it appears not just on machines but also in the UI and in the background, but I also created logos for the various organizations that appear in the game. I brought the emblems on the characters’ clothes into Illustrator and made flat logos. I put most of my effort into the flight units. Other points I really cared about were the enemy characters. I try to make the boss characters really flashy, and I aim to make weak characters have a subtle but interesting design so players don’t get bored fighting them over and over again.
Mechanical designs (left) and flight unit designed with blocks for structural analysis, both for NieR:Automata
What do you think is important for the new generation of artists?
I think you need knowledge. In digital working environments, it’s really important to have the knowledge to use and apply tools. Digital production is all about expressing things that you were never able to before. In the video game world, “technical artists” are becoming more and more in demand. Especially in 3DCG, it’s necessary that you know how to make accurate calculations when simulating materials and making other expressions. Speaking for myself, my engineering knowledge has helped me create games and draw inspiration for design ideas. In my experience, combining different ideas has lead to interesting design. The age we live in is full of all sorts of information, and I think it’s important to use your knowledge to create unexpected things.
APAPICO
Apapico is a Tokyo-based illustrator and designer specializing in character design. In addition to making private artwork, he has worked on Hatsune Miku–related projects such as the Hatsune Miku Expo 2014 and Magical Mirai 2015.
.jpg)
For his portrait, Apapico did a rough sketch over the photo in Photoshop; then he transferred the image to Illustrator and started tracing it to create the polygon effect. He says “I made the objects around the edge using the rulers in Illustrator Draw. I’d never used this function in any other app, and I was surprised by how easy it is to use. This will probably help me make my workflow more efficient.”
How did you become an artist?
I went to university to study media art. Halfway through, I realized I wanted to do design and changed departments. After graduating, I was a production assistant at a contemporary artist’s office. I gained experience that you can’t get at a normal design company. Working on projects like creating massive wallpaper data on Illustrator to wrap around a museum made me realize there are so many possibilities with design.


Top: Hatsune Miku Expo 2014, Los Angeles and New York main visual. Bottom: Magical Mirai 2015 original illustration.
I only started showing my personal artwork after Pixiv [a Japanese social networking platform for illustrators] opened. Before then, I didn’t have a chance to share my art.
What tools do you use to make your work?
The main tools I use are Illustrator CC and Photoshop CC. I started using Photoshop 6 and Illustrator 9 in high school. My style today mixes analog and digital. I do sketches in my sketchbook or on my iPad Pro, and then I transfer my data over to my computer to start working. I found that it’s really efficient to do sketches on the train during my commute. I invented a technique of holding onto a handle in the train and drawing with my other hand.
How do you make your polygon illustrations?
I take drawings I did in Photoshop and bring them into Illustrator. I make the image into a template and have it in the background. I have the opacity at about 90 percent to check the original colors. After that, I create triangles on top of the drawing and color it using the eyedropper. I make adjustments to get the right balance between high resolution and lo-fi. It takes me an entire day to create one of these images. I end up with about 10,000 to 20,000 anchor points every time.
Recently you’ve been creating work in many different formats. What’s the reason behind the shift?
I just got really tired of how my final product always appears on paper. It’s exciting for me to think about how I can express my artwork in new formats. I think it’s a waste to only work in the same field all your career.
January 31, 2018
Original photos of artists: Taio Konishi Photography
Original interview and Japanese article: Akiko Saito, Yu Miyakoshi
