As a designer, you may be accustomed to presenting Web or product design comps as static images, created in Adobe Photoshop. But with Adobe XD, it’s easy to create compelling interactive comps for your designs. XD can now open native Photoshop files, giving you immediate access to a powerful prototyping tool that lets you share your work with anyone, on any device, anywhere in the world.
Here’s a snapshot of a workflow that will make you an interactive design legend (or at least transform how you share your experience design). There’s no need to send clients a bunch of JPGs—send an interactive prototype!
IN PHOTOSHOP
Leverage the features of Photoshop to quickly create layouts for interactive experiences.

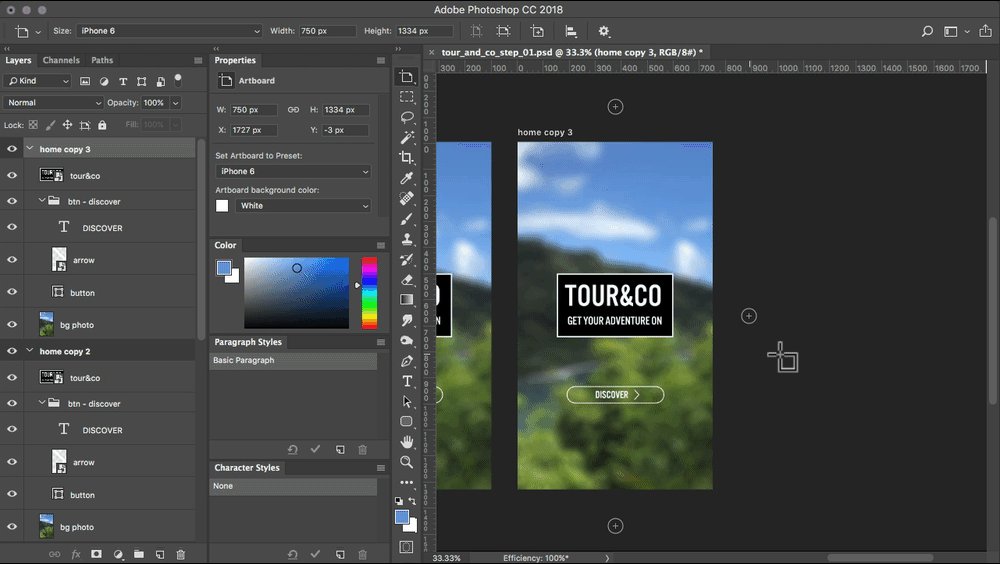
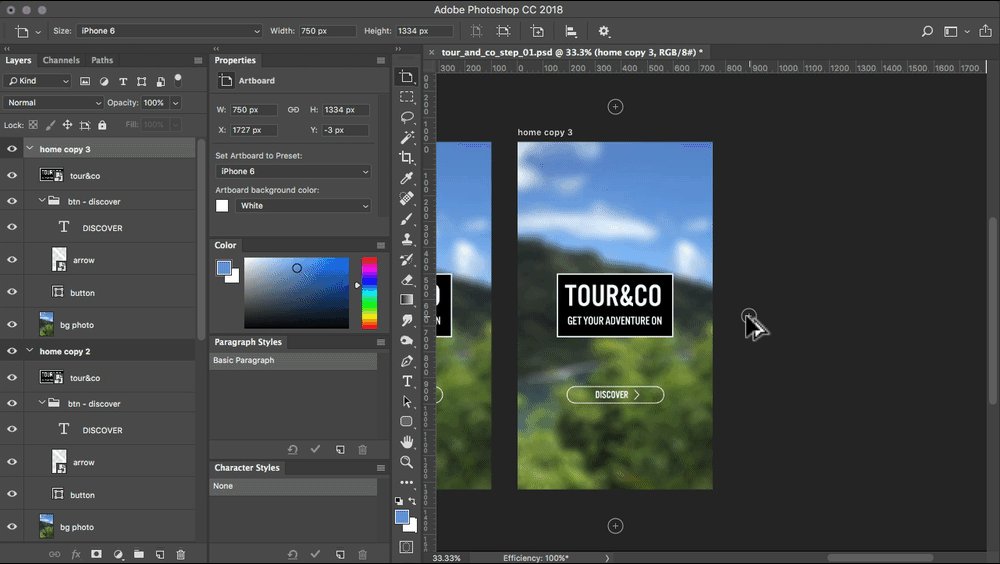
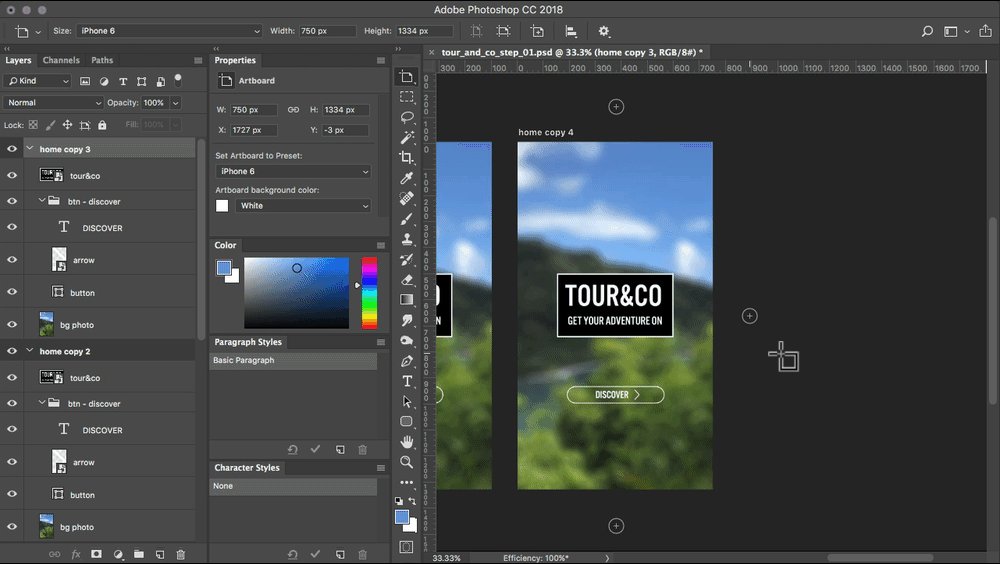
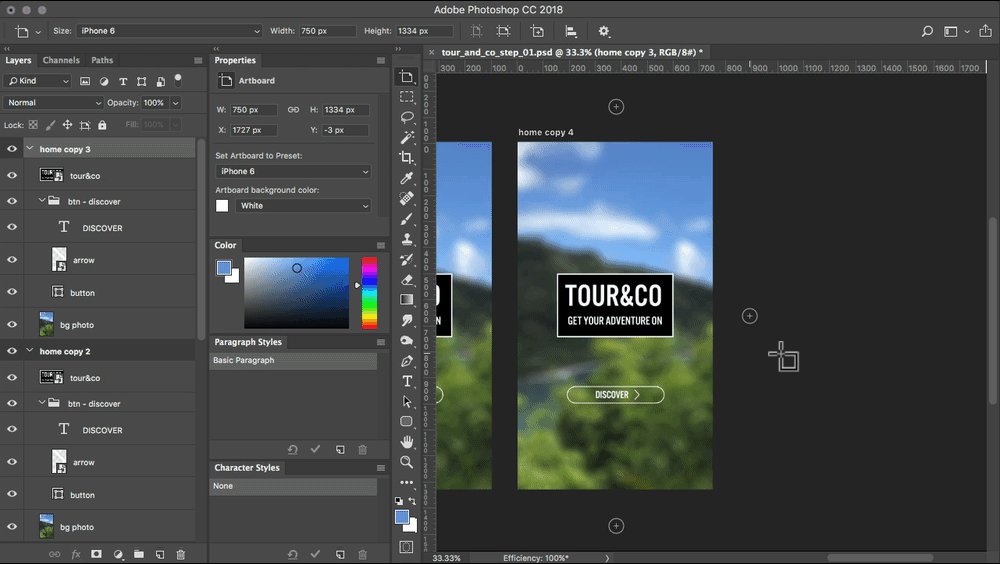
STEP 1. Use artboards in Photoshop to design various screens within your interactive design. (Here’s a tip: Hold down the option [Mac] or Alt [Windows] key when adding a new artboard, to copy all artwork, as well as sizing properties, from the previous artboard into the new artboard.)

STEP 2. Smart Objects are the Photoshop equivalent of XD’s Symbols. In Photoshop, convert icons and interface elements into Smart Objects in order to maintain consistency across all of your artboards and layers. This feature is especially well suited to applying navigation elements across various screens of an interactive design.

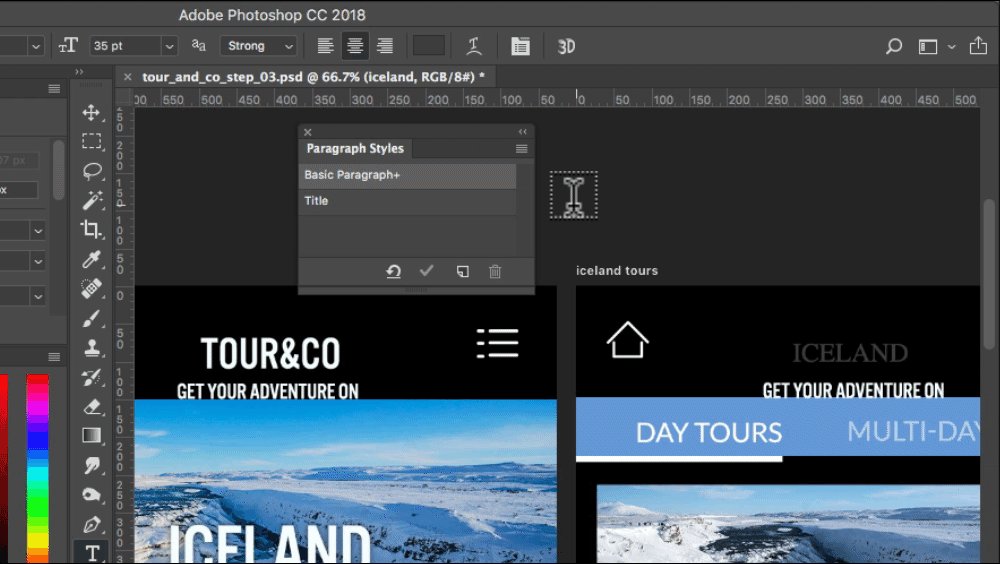
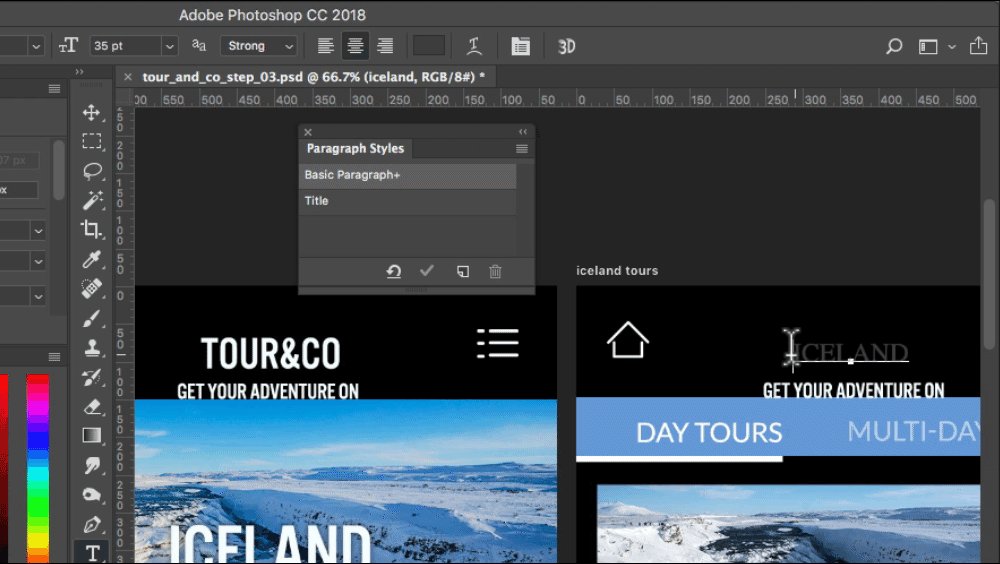
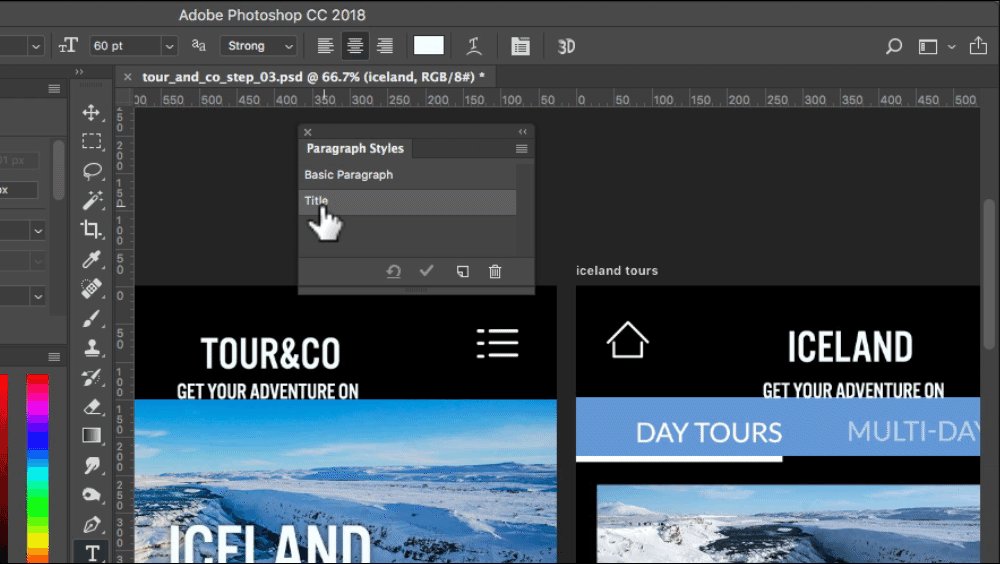
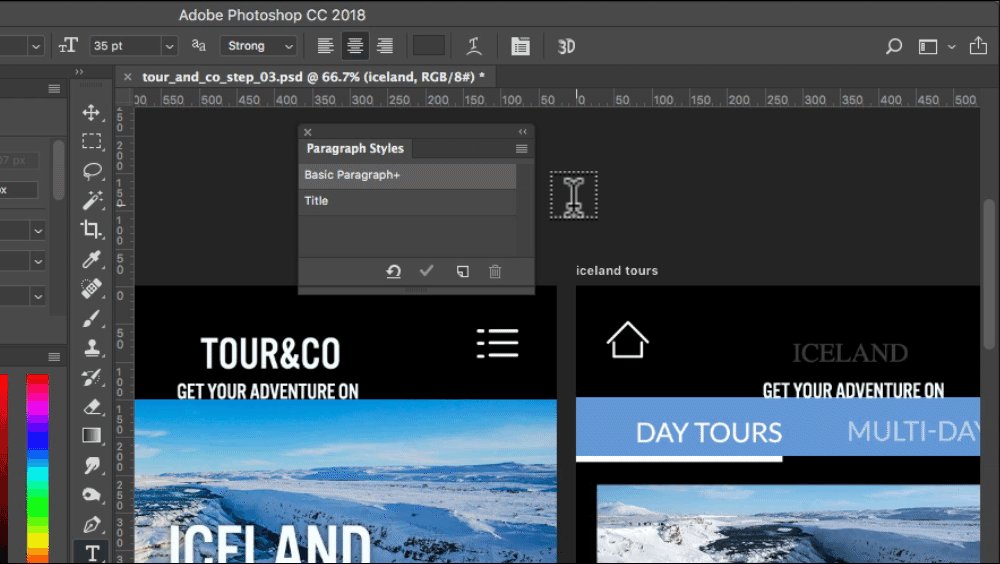
STEP 3. Be sure to define Paragraph Styles in your Photoshop document, in order to maintain a consistent typographic style across your design (and a consistent user experience). Once you’ve defined your styles, apply them to selected text within your artboards.
IN XD
Once you’re happy with your design, you can bring into XD and easily create an interactive prototype.

STEP 4. Open your Photoshop file with Adobe XD. Artboards, layers and layer groups, artwork, and text are all converted to XD objects automatically, based on your Photoshop layout.

STEP 5. Switch your view mode to Prototype. Next, select an interactive element, such as a button, and click-and-drag the action arrow to another artboard to create a link between the element and the artboard.

STEP 6. A successful prototype allows the user to visualize one complete task. Make sure the user is not led down a dead end, and that they can always get back to home. In this example, the user chooses a Country and then a Tour Package, and then they can book the trip.

STEP 7. Choose from a variety of transition effects when the user interacts with your prototype. Use effects to simulate interactions on mobile devices, including dissolve, slide, and push animations.

STEP 8. Interact with your prototype in real time. Connect your mobile device to your computer, via USB cable, and then fire up the XD mobile app. Click on the Device Preview button in XD on the desktop to begin interacting with your design.

STEP 9. Share your interactive prototype, using the Publish Prototype link under the Share button in XD. Once your link is created, you can share the URL with anyone, on any device, and they can provide feedback via the built-in commenting tools. (Check out the prototype we created for this tutorial.)
Chris Converse and Kim Converse are partners in Codify Design Studio (and in life!). They started Codify ten years ago, with an eye toward merging design with technology. Their services include graphic and interactive design, animation, web development, training courses, and public speaking. Their clients encompass a wide range of industries including pharmaceutical, healthcare, software, and social media organizations.
May 31, 2018
