ARTICLE DU TUTORIEL
Débutant
1 min
Création d’une présentation dynamique avec InDesign
Apprenez rapidement à créer et modifier des états d'objet dans Adobe InDesign, et à réaliser des présentations dynamiques percutantes.
Télécharger des fichiers exemples
Télécharger InDesign gratuitement
Maintenant, à vous de jouer
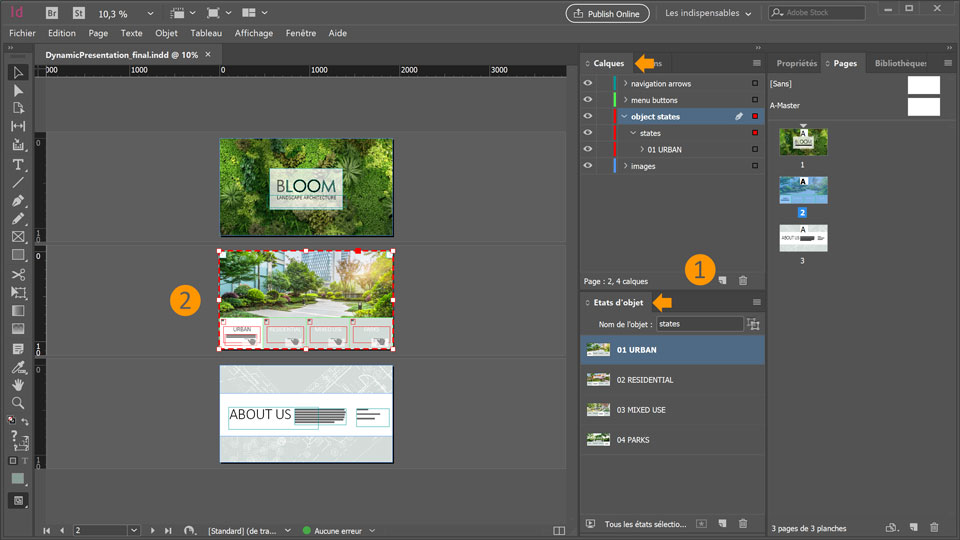
1. Téléchargez les fichiers d'exemple , puis ouvrez le document DynamicPresentation_final.indd dans InDesign. Ouvrez les panneaux Calques (Fenêtre > Calques) et États d'objet (Fenêtre > Objet interactif > États d'objet) et ancrez-les à gauche du groupe de panneaux déjà ouverts. Le projet contient une page d'accueil, une page de contenu avec un menu en bas et une page de conclusion.
2. Cliquez sur la page 2 pour que les états d'objet incorporés sur cette page s'affichent dans le panneau États d'objet. Cliquez sur les différents états de la page pour les visualiser. Une fois que vous avez terminé, fermez le document.
Conseil : dans le panneau Calques, développez object states, puis states. En cliquant sur les différents états d'objet, vous constaterez que le contenu des calques d'état change.

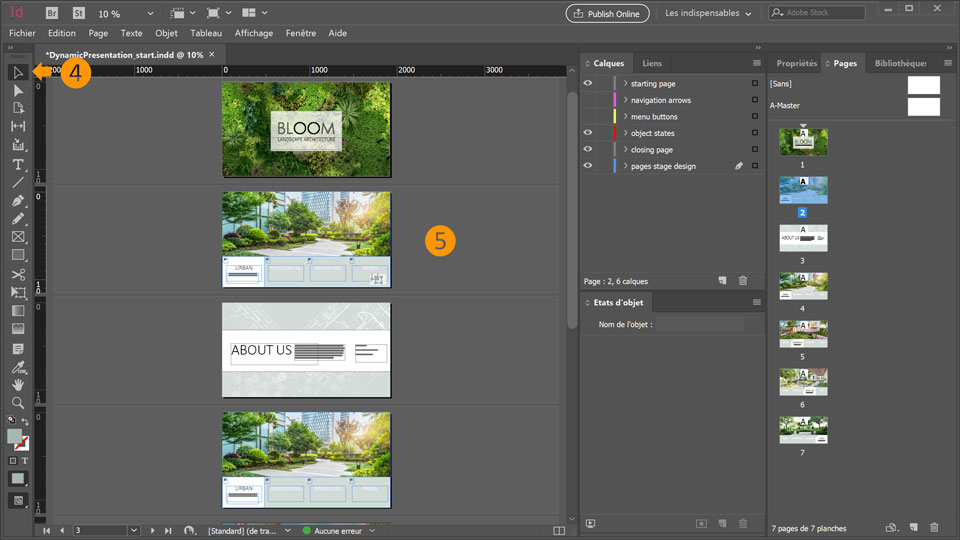
3. Ouvrez le document DynamicPresentation_start.indd dans InDesign. Celui-ci contient les mêmes pages que le précédent, mais la page 2 est vide. Pour vous faciliter la tâche, quatre pages contenant des modèles de texte sont incluses en dessous de la page de conclusion. Elles vous aideront à créer les états d'objet de la page 2. Vous pourrez les supprimer ensuite.

4. Avec l'outil Sélection, tracez un rectangle autour du contenu de la page 4, puis appuyez sur Ctrl + C (Windows) ou Cmd + C (macOS) pour le copier.
5. Cliquez sur la page 2, puis appuyez sur Ctrl + V (Windows) ou Cmd + V (macOS) pour coller le contenu. Le contenu collé correspond au premier état de la page 2.

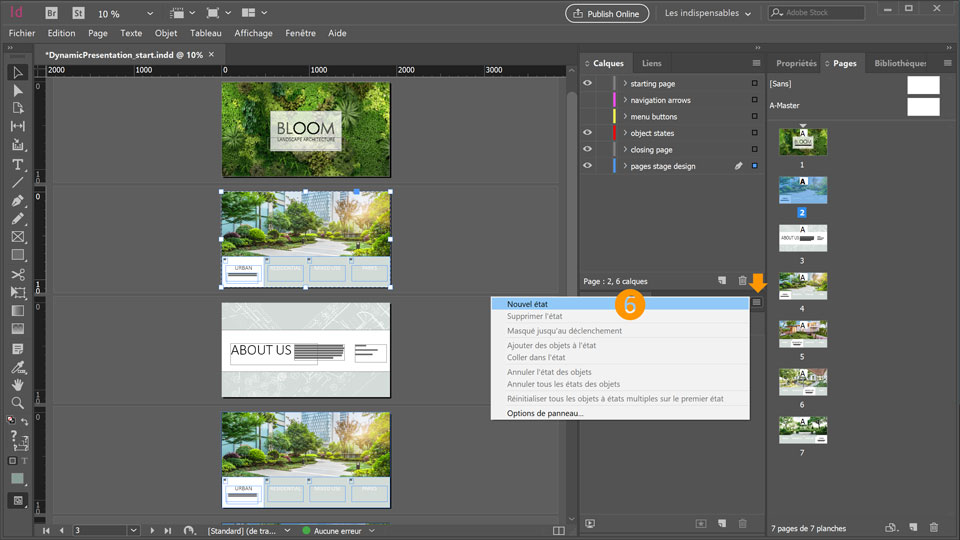
6. Le contenu de la page 2 étant toujours sélectionné, cliquez sur le menu sandwich en haut à droite du panneau États d'objet, puis sélectionnez Nouvel état.

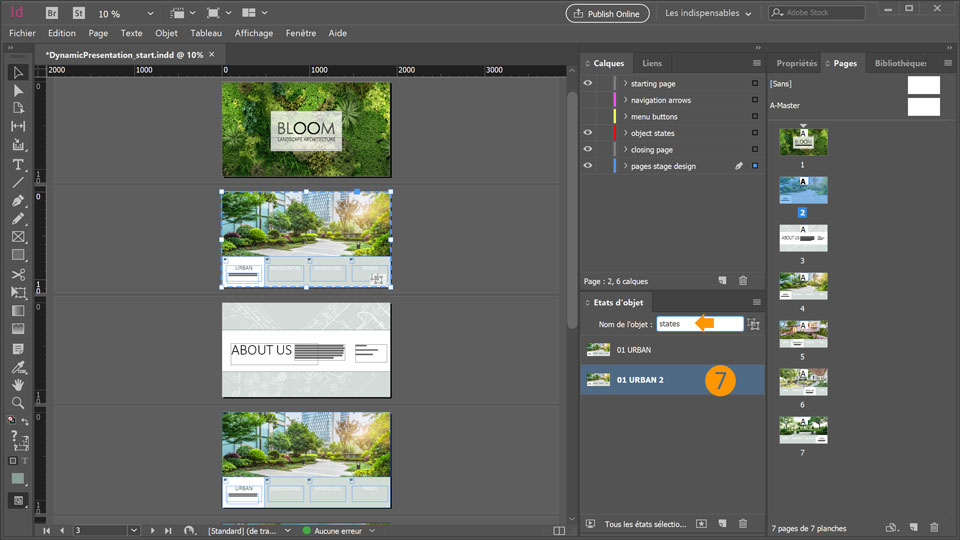
7. Nommez l'objet states. Notez qu'InDesign a déjà créé un second état d'objet nommé 01 URBAN 2.

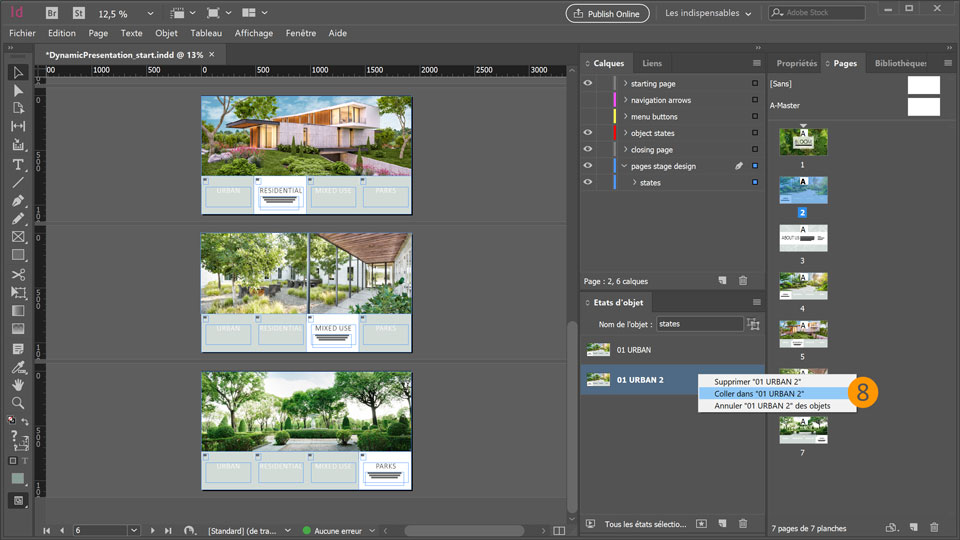
8. Accédez à la page 5, copiez le contenu de la page, puis cliquez avec le bouton droit sur l'état d'objet 01 URBAN 2 de la page 2 et sélectionnez Coller dans "01 URBAN 2". Pour finir, renommez 01 URBAN 2 en 02 RESIDENTIAL.

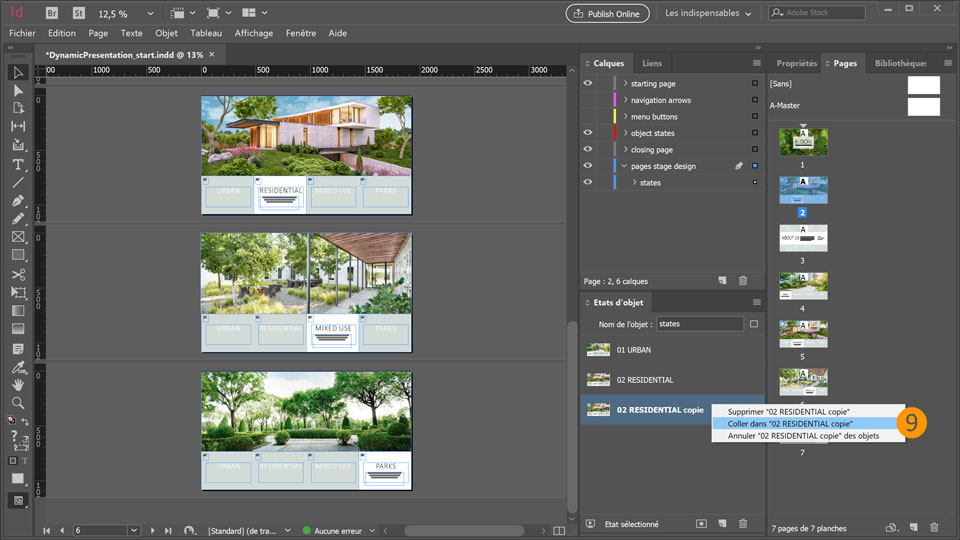
9. Accédez à la page 6 et copiez son contenu. Retournez à la page 2, cliquez sur le menu sandwich en haut à droite du panneau États d'objet, sélectionnez Nouvel état, puis cliquez avec le bouton droit sur Coller dans "02 RESIDENTIAL copie ". Renommez l'état en 03 MIXED USE.

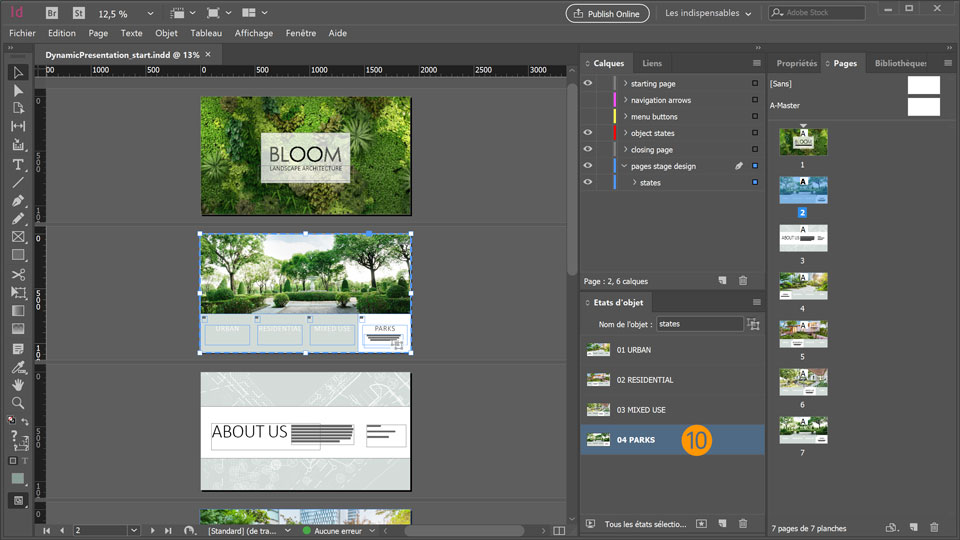
10. Répétez l'opération pour le dernier état d'écran, 04 PARKS. Les quatre états d'écran doivent maintenant être incorporés sur la page 2. Vous pouvez supprimer les pages 4 à 7, qui ne sont plus utiles.

Ajout d'un système de navigation
11. Pour pouvoir naviguer entre les différents états d'objet que vous venez de créer, vous devez ajouter des boutons et définir leur action. Pour vous faciliter la tâche, quatre rectangles (sans couleur de fond ni de contour) ont déjà été créés et placés sur les éléments de menu de la page 2, puis convertis en boutons (Objet > Objet interactif > Convertir en bouton).
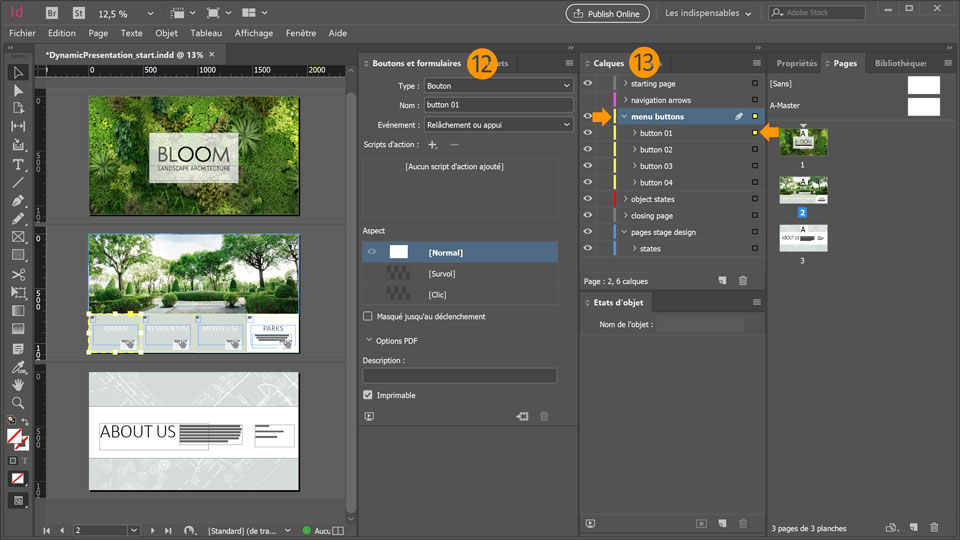
12. Ouvrez le panneau Boutons et formulaires (Fenêtre > Objet interactif > Boutons et formulaires) et ancrez-le sur la gauche des panneaux Calques et États d'objet.
13. Dans le panneau Calques, développez menu buttons, puis sélectionnez button 01 en cliquant sur le petit carré à droite.

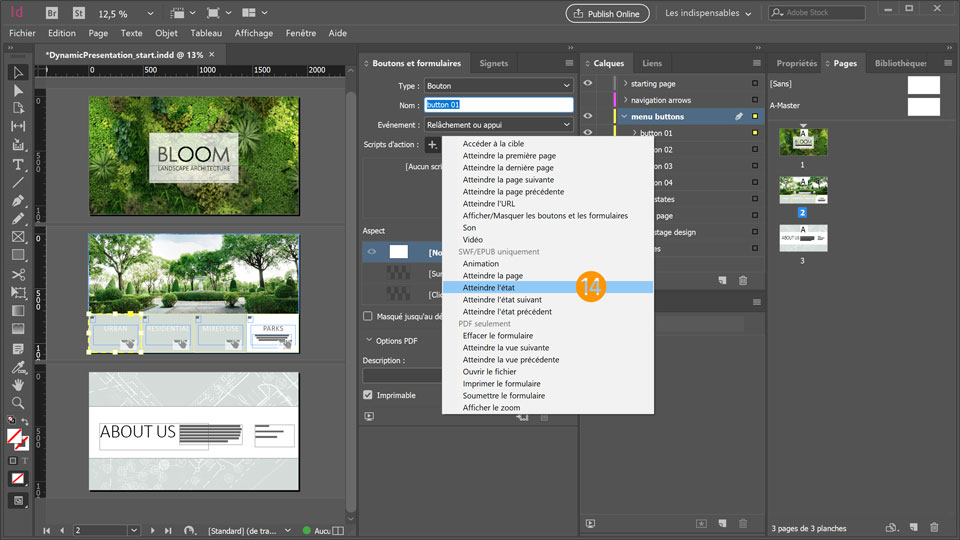
14. Dans le panneau Boutons et formulaires, cliquez sur le bouton + à droite Scripts d'action. Dans le menu qui s'affiche, choisissez Atteindre l'état.

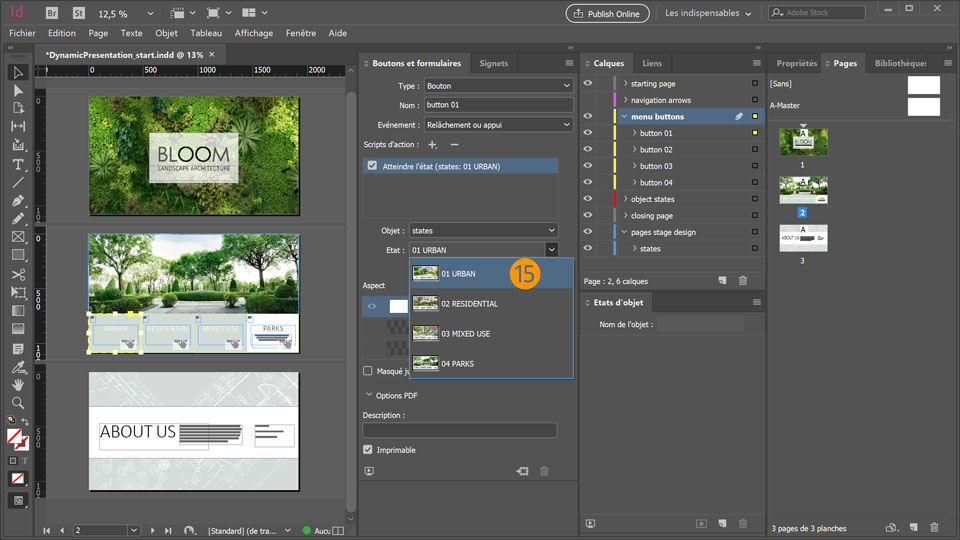
15. Étant donné que le document ne comporte qu'un seul objet states, celui-ci est automatiquement sélectionné sous Objet. Cliquez sur le menu déroulant État, puis sélectionnez l'état à atteindre lorsque l'utilisateur clique sur le bouton 01.
16. Répétez les étapes 14 et 15 pour les boutons restants.

17. Pour plus de convivialité, vous allez ajouter des flèches de navigation en haut à gauche et à droite de la page 2. Pour vous faciliter la tâche, deux flèches de navigation ont déjà été créées et placées.
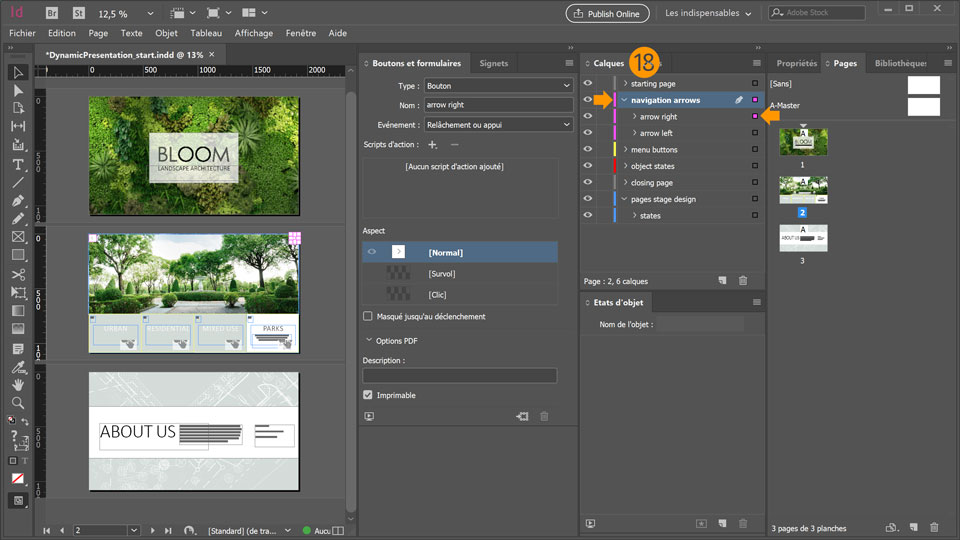
18. Dans le panneau Calques, développez navigation arrows, puis sélectionnez arrow right en cliquant sur le petit carré à droite.

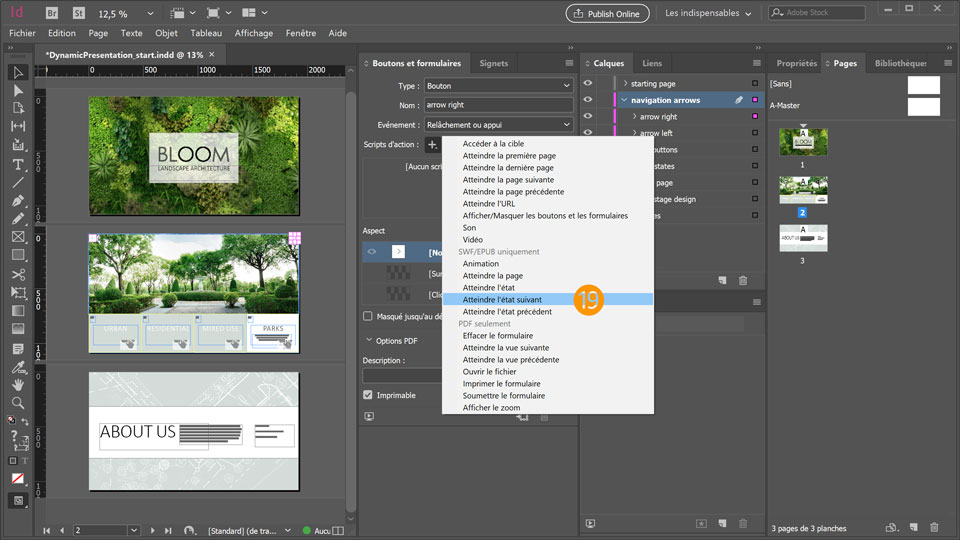
19. Dans le panneau Boutons et formulaires, cliquez sur le bouton + à droite Scripts d'action. Dans le menu qui s'affiche, choisissez Atteindre l'état suivant. Cette action faisant défiler successivement les différents états, il n'est pas nécessaire d'en sélectionner un. Pour arrêter l'action Atteindre l'état suivant une fois l'état 04 atteint, cochez la case Masqué jusqu'au déclenchement.
20. Répétez l'opération pour arrow left en choisissant cette fois-ci l'action Atteindre l'état précédent.

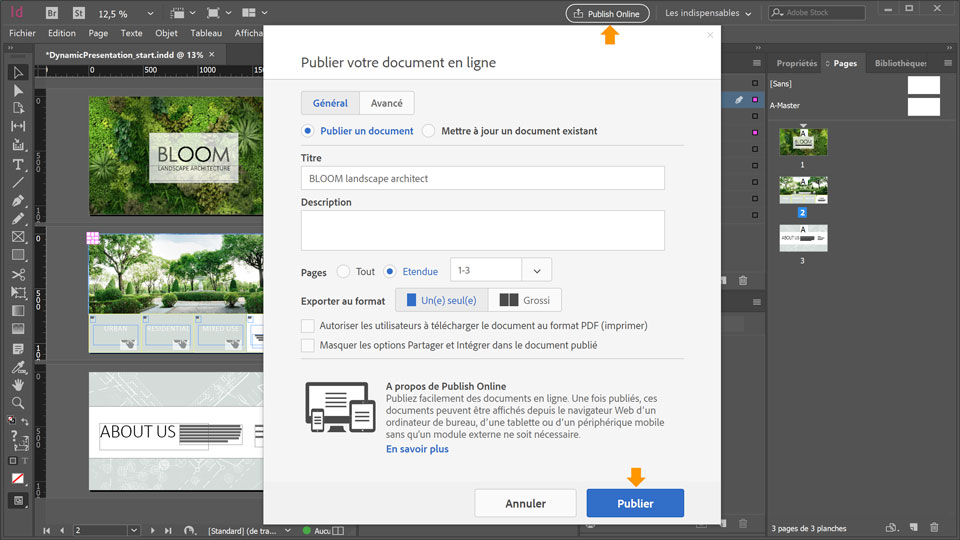
21. Vous pouvez maintenant publier le document en cliquant sur le bouton Publish Online.
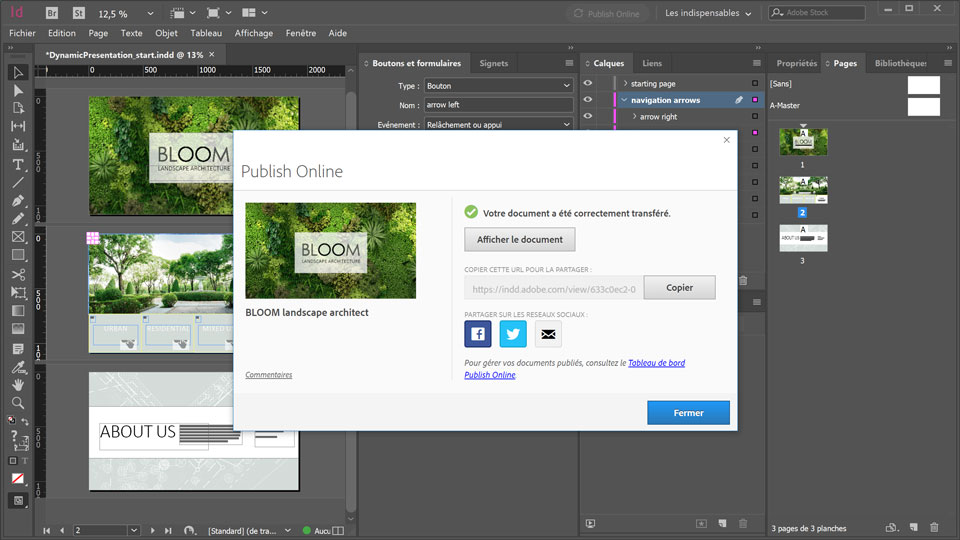
22. Saisissez un titre, puis cliquez sur Publier. Vous pouvez maintenant réviser votre document en ligne et le partager via un lien ou sur Facebook, Twitter et par e-mail.


Et voilà, le tour est joué ! Utilisez vos propres ressources ou celles proposées en téléchargement, puis partagez votre image sur Facebook, Twitter et Instagram avec le hashtag #MadewithInDesign pour recueillir des commentaires et échanger avec d'autres créatifs.
Télécharger des fichiers exemples
NOUS CONTACTER
Facebook: https://www.facebook.com/AdobeFrance
Twitter: https://twitter.com/AdobeFrance
Instagram: https://www.instagram.com/adobefrance
YouTube: https://www.youtube.com/user/AdobeFrance
Behance: https://www.behance.net/live Retrouvez-nous régulièrement en direct avec de vrais professionnels, autour de projets en temps réel qui seront une véritable source d’inspiration.
1 juillet 2021



